독학으로 자바스크립트 공부를 하다 보면 많은 어려움에 부딪히게 됩니다. 특히 오류를 만날 때 너무나 당황스럽습니다.
책에 적혀있는 예제 그대로 따라 했는데, 왜 오류가 날까요?
아무리 봐도 잘못 입력한 곳이 없는 것 같은데, 책이 잘못된 걸까요? 흠,,, 당장 도움을 요청할 곳도 없는데 어떡하죠?
처음 프로그래밍을 공부하는데 벌써 막히기 시작하니 슬슬 짜증이 나기 시작합니다. 빨리 이 문제를 해결하고 다음 문제로 넘어가고 싶은데 말이죠.

“내 코드, 대체 어디에 문제가 있는 걸까요? 이 문제를 해결하려면 어떻게 해야 할까요?” 🤔
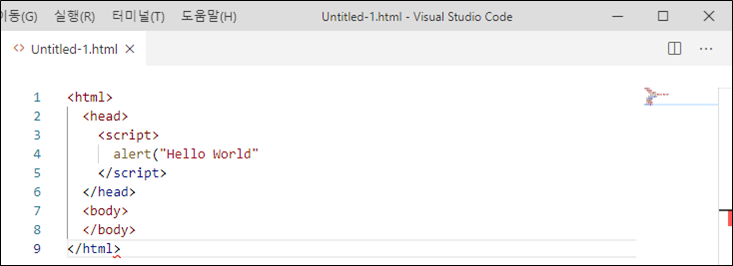
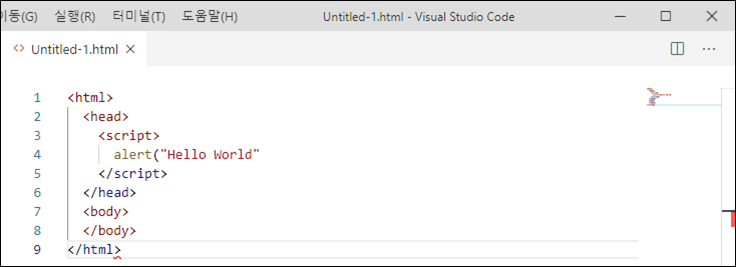
다음 HTML 문서를 크롬 브라우저에서 실행해보겠습니다.

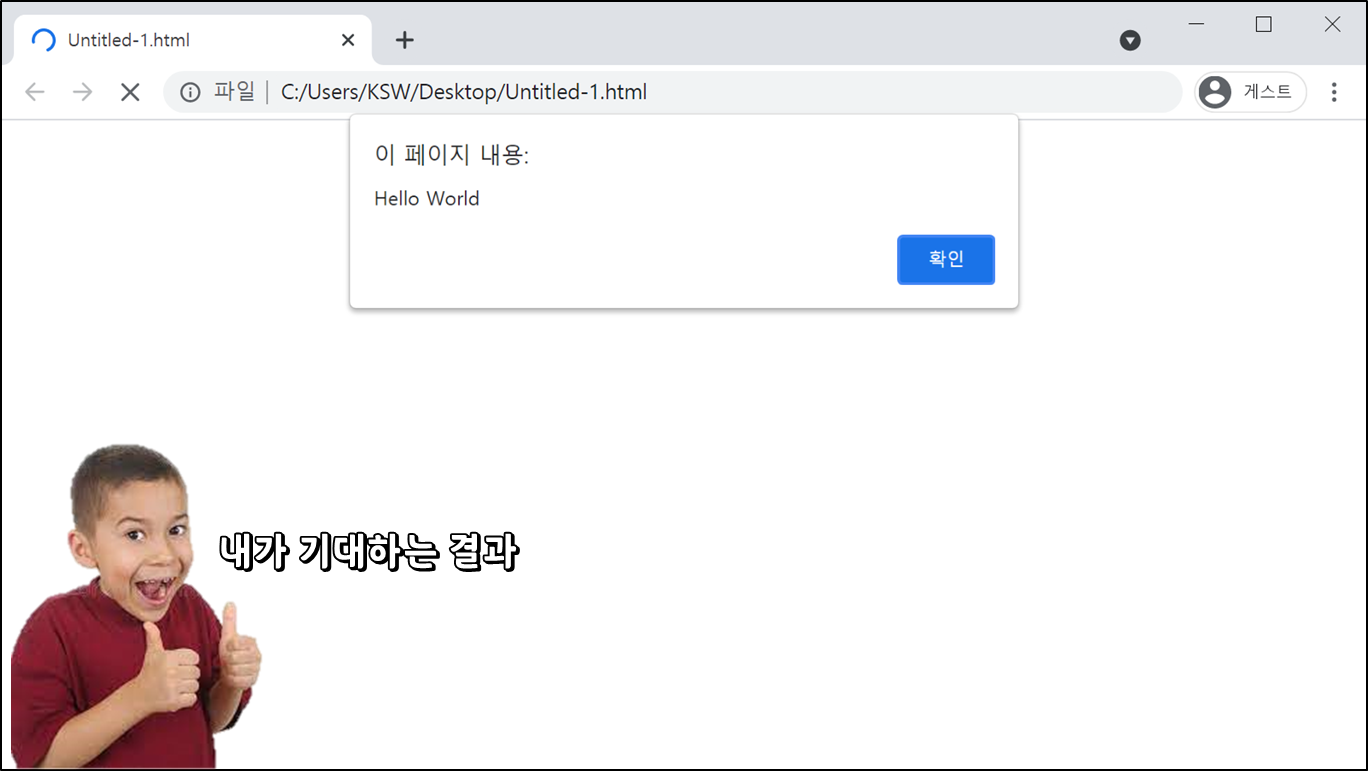
자바스크립트로 알림창(alert)을 띄우는 코드인데, 아래와 같이 Hello World가 잘 나오기를 기대해봅니다.

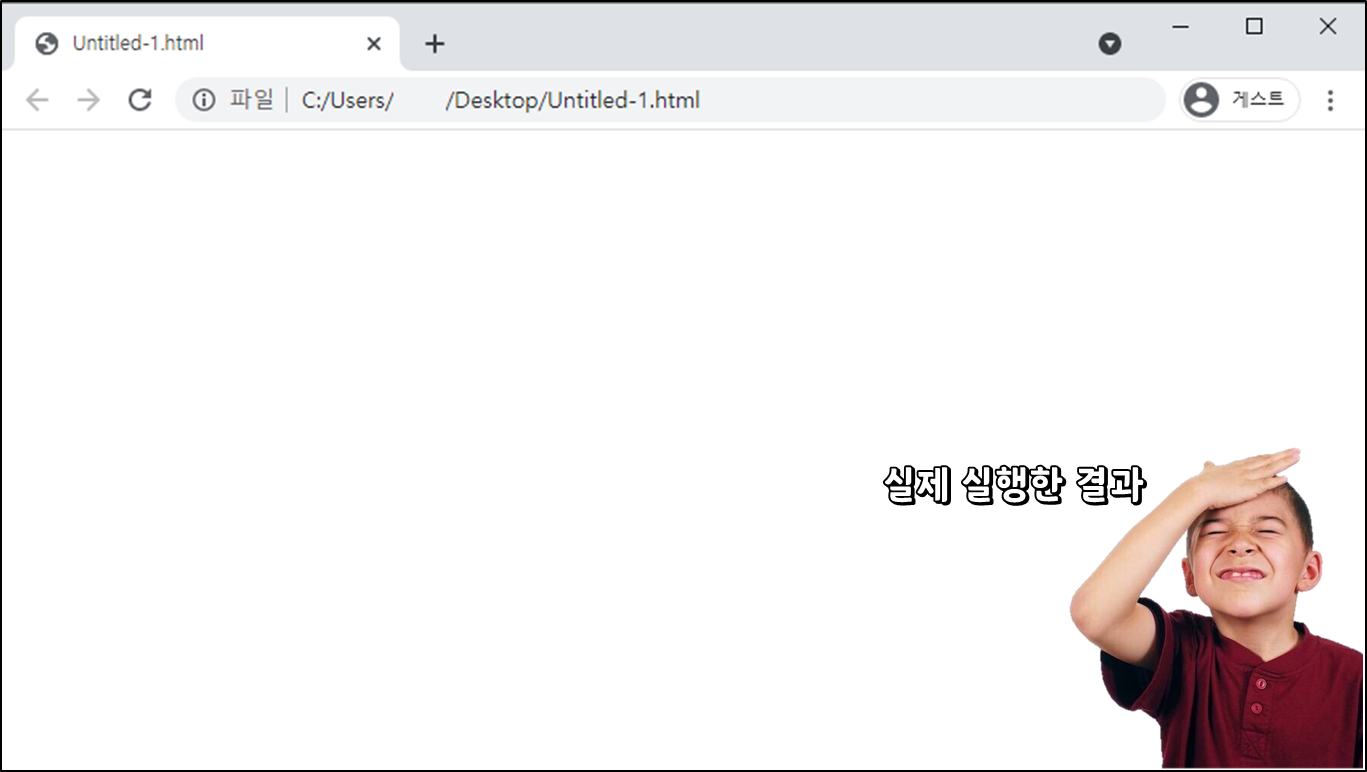
이런, 아무 것도 뜨지 않습니다. 🤬🤬🤬

아무래도 어디에 문제가 발생한 것 같은데, 직접 알아봐야겠습니다. 🔥🔥
크롬 개발자 도구로 자바스크립트 오류 확인하기
이러한 문제를 흔히 컴퓨터에서는 ‘오류’가 발생했다고 합니다. 내가 작성한 코드에 어떤 오류가 발생한 것인지 확인하는 방법을 알려드리겠습니다.
크롬 브라우저에서는 ‘개발자 도구’라는 유용한 기능을 제공합니다. 개발자 도구는 크롬 브라우저 메뉴에서 [도구 더 보기] – [개발자 도구]를 클릭하여 실행할 수 있고, 단축키 [F12] 또는 [Ctrl]+[Shift]+[I]를 동시에 눌러도 개발자 도구를 실행할 수 있습니다.
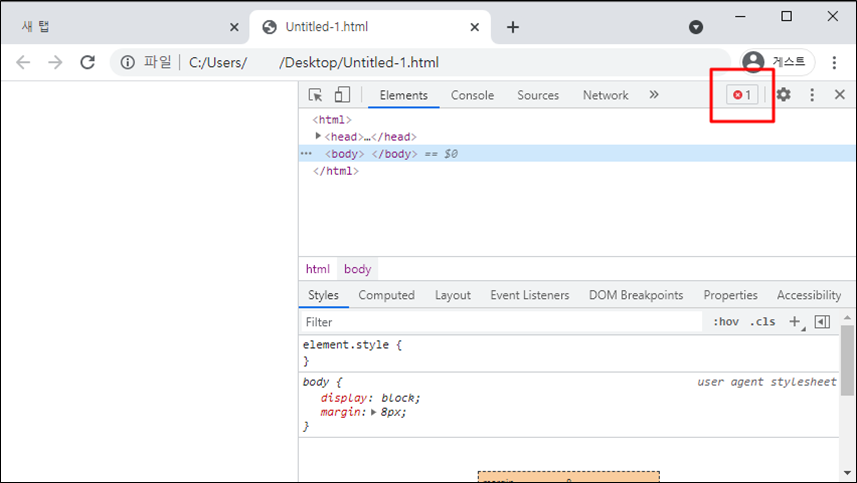
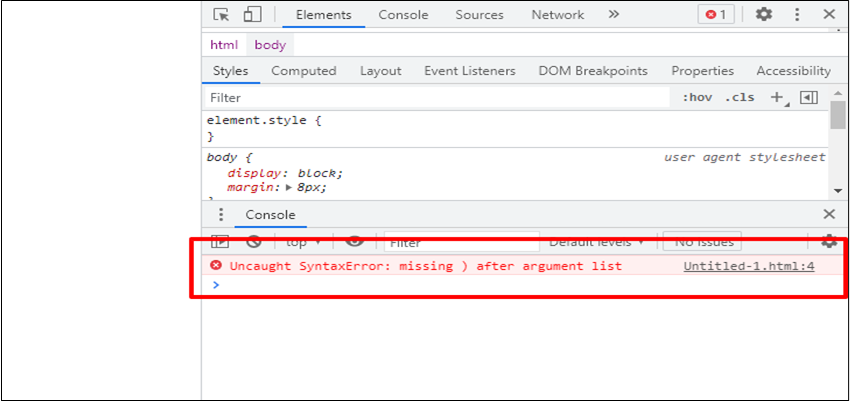
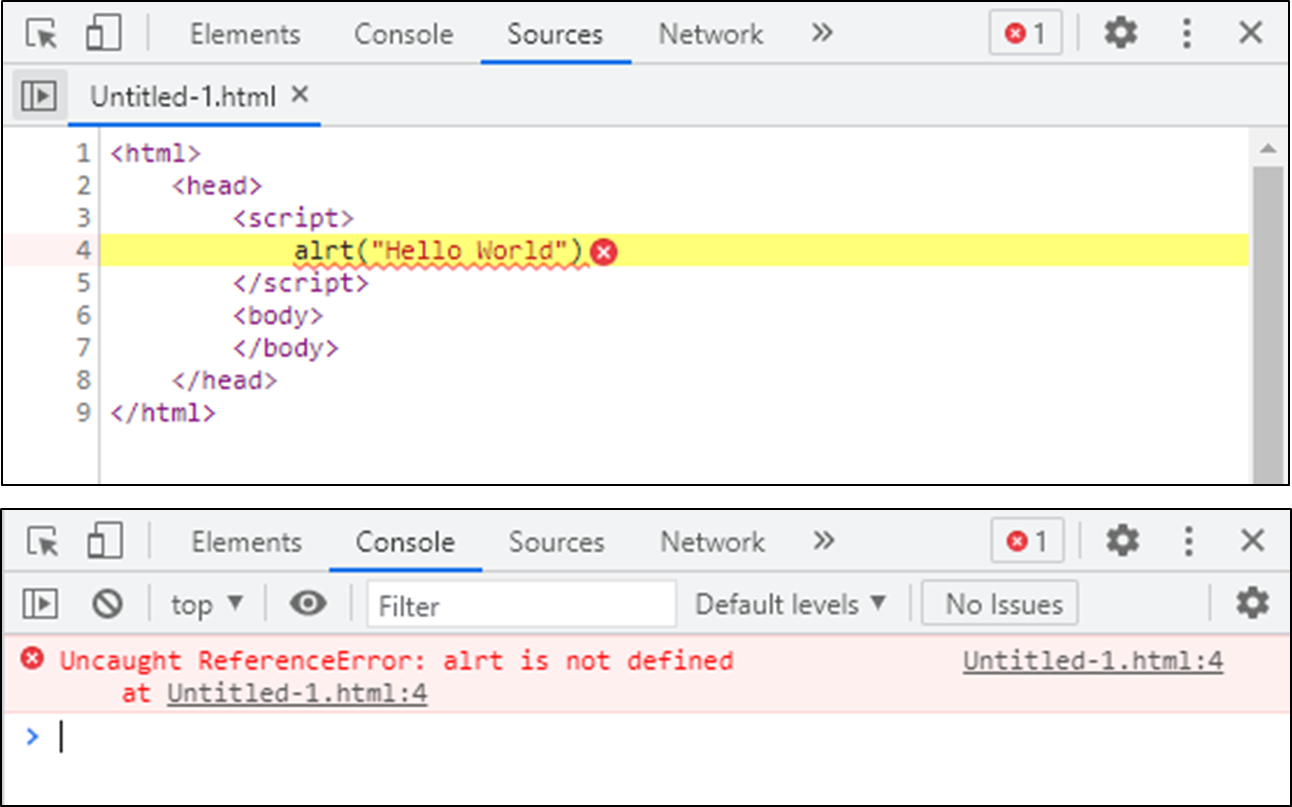
개발자 도구를 열어보겠습니다. 개발자 도구 메뉴 옆에 X 표시가 되어 있는 붉은색 원과 숫자로 오류가 1개 있다고 뜨네요. 이 부분을 누르면 브라우저 오른쪽 하단에 [Console] 창이 뜨면서 어떤 오류가 발생했는지 확인할 수 있습니다.
 ‘
‘
다음과 같은 오류가 떴습니다.
Uncaught SyntaxError: missing ) after argument list Untitled-1.html:4

개발자 도구에서는 오류가 발생했을 때 친절하게도 어떤 오류가 발생했는지, 어느 위치에서 발생했는지 알려줍니다.
이 오류는 무엇을 뜻하는 걸까요?

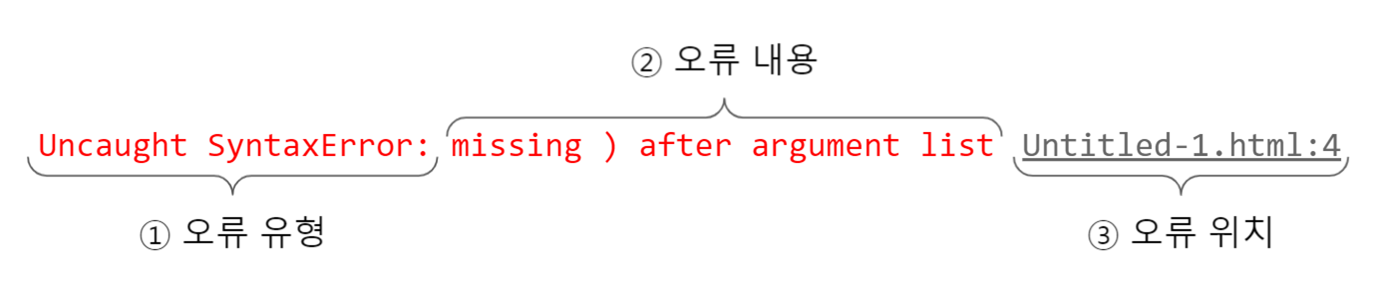
오류는 ① 오류 유형: ② 오류 내용 ③ 오류 위치의 순서로 공식처럼 내용을 알려줍니다.
내용을 해석하면 SyntaxError가 발생하였다는군요. 흠,,, 닫는 괄호 ‘ ) ‘가 빠졌다고 합니다. 오류 메시지 바로 옆에는 Untitled-1.html 문서 4번째 줄에 오류가 있다는 뜻입니다.
실제 코드를 다시 확인해볼까요?

개발자 도구가 알려준 대로 문제가 있는 부분을 살펴보니 역시 코드 4번째 줄 alert(“Hello World” 부분에 ) 괄호를 제대로 닫지 않았습니다.
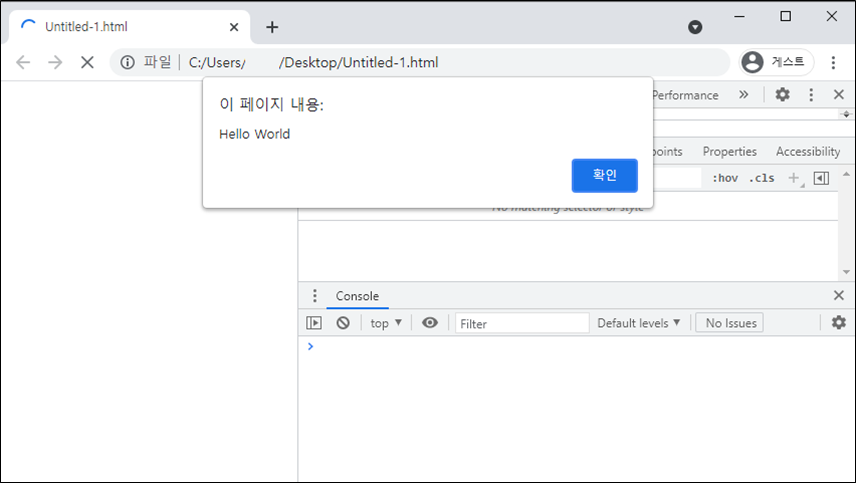
괄호를 닫아 코드를 수정하여 간단하게 문제를 해결하고, 크롬 브라우저로 HTML 문서를 다시 실행합니다. 웹페이지가 열려있었다면 새로 고침 단축키 [F5]를 눌러도 됩니다.

알림창이 제대로 실행되었습니다. 야호~! 이제 다음 예제를 실습할 수 있겠네요!

위와 같은 오류를 구문 오류 syntax error라고 합니다. 다행히 이번에는 간단하게 오류를 해결할 수 있었지만, 실습을 하다 보면 단순하게 해결할 수 없는 다양한 오류를 만나게 됩니다.
자바스크립트에 어떤 다양한 오류가 있는지 한번 살펴보겠습니다. 🤮🤮🤮
자바스크립트 오류 유형
자바스크립트에는 위에서 보았던 구문 오류 외에도 다양한 오류 유형이 있습니다.
- EvalError : eval() 함수와 관련한 오류가 발생했을 때
- InternalError : 자바스크립트 엔진 내부에서 오류가 발생했을 때
- RangeError : 숫자 변수나 매개변수가 유효한 범위를 벗어났을 때
- ReferenceError : 잘못된 참조를 했을 때
- SyntaxError : 코드 분석 중 잘못된 구문을 만났을 때
- TypeError : 변수나 매개변수가 유효한 자료형이 아닐 때
- URIError : encodeURI()나 decodeURI() 함수에 부적절한 매개변수를 제공했을 때
이 오류들은 ‘자바스크립트 내장 에러 객체’라고 합니다. 자바스크립트 코드에 문제가 있을 때 오류 생성자가 [Console] 창에 오류 유형을 보여주기 때문에 개발자는 이 오류 유형을 보고 코드에 어떤 오류가 났는지 짐작할 수 있습니다.
다양한 오류 중 입문자가 가장 실수하기 쉬운 유형이 앞서 살펴 본 SyntaxError(구문 오류)입니다. 익숙하지 않은 코드를 작성하다 보니 오타를 내 거나 쉼표, 괄호, 따옴표와 같은 기호를 빠뜨리거나 더 입력하는 등 사소한 오입력으로 오류를 내는 것이죠. 이러한 오류는 웹 브라우저에서 실행조차 되지 않고 실행 전에 오류를 내기 때문에 오류 위치를 개발자 도구에서 정확하게 확인할 수 있습니다. 입문자도 비교적 쉽게 해결할 수 있는 오류여서 오류를 만날 때마다 코드 작성에 주의하다 보면 점점 오류를 줄일 수 있습니다.
SyntaxError 외의 나머지 오류는 코드를 실행하는 중에 생기는 오류입니다. 이를 런타임 오류runtime error 또는 예외exception라고 합니다. 이 중 ReferenceError는 숙련된 자바스크립트 개발자도 자주 만나는 오류이기도 하죠.

예외는 위처럼 단순한 오탈자로 발생하는 오류도 있지만, 오탈자를 고치는 것만으로는 해결할 수 없는 예외도 있습니다. 이럴 때 자바스크립트에서는 ‘예외 처리’라는 것을 합니다. 예외 처리는 예외가 발생했을 때 프로그램이 중단되지 않게 처리하는 것으로, try-catch-finally 구문을 사용하여 예외가 발생하여도 프로그램이 그대로 실행되도록 합니다.
*관련 문서: Error – JavaScript | MDN
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Error
지금까지 크롬 개발자 도구로 자바스크립트 오류를 확인하는 방법과 자바스크립트의 7가지 오류 유형에 대해 알아보았습니다.

자바스크립트를 공부하다 보면 다양한 오류를 만나고 해결 방법을 고민하게 됩니다.
다양한 오류를 해결하고 예외를 처리하는 방법에 대해 더욱 자세히 알고 싶다면 <혼자 공부하는 자바스크립트> 364쪽을 살펴보세요.
단순한 구문 오류부터 예외 처리까지 자바스크립트 오류에 답답한 입문자에게 꼭 필요한 내용만 담아두었습니다.
오류를 만날 때마다 ‘이런 상황에는 이런 오류가 나는구나’하고 기억하고, 스스로 오류를 해결해보면서 코딩 공부를 해보세요.
어느샌가 실력이 쑥쑥 자라있을 겁니다. W😁W



![[온라인] 바이브 코딩 AI 프로젝트 실전 특강(~2026.01.21)](https://hongong.hanbit.co.kr/wp-content/uploads/2026/01/IT1팀_조태호의-바이브-코딩-AI-프로젝트-실전-특강_FB-1.png)
![[바이브 코딩] 클로드 코드 설치하기(Node.js, Git 설치 과정 포함)](https://hongong.hanbit.co.kr/wp-content/uploads/2026/01/Installing-Claude-Code-Including-Node.js-and-Git-Installation.png)


안녕하세요. 코딩 초보입니다.. 애초에 HTML 문서를 크롬 브라우저에서 어떻게 실행 가능한가요?.. 저 코드를 어디에 기입해야 하는지..