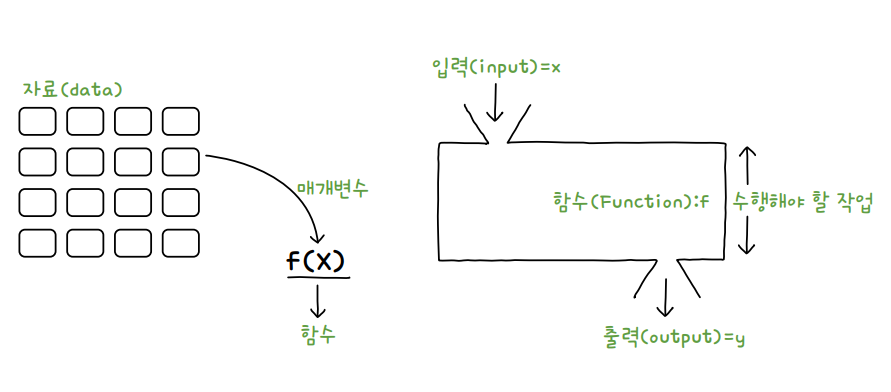
자바스크립트에서 함수를 사용하는 것을 함수 호출이라고 합니다. 함수를 호출할 때는 괄호 내부에 여러 가지 자료를 넣는데, 이러한 자료를 매개변수라고 합니다. 그리고 함수를 호출에서 최종적으로 나오는 결과를 리턴값이라고 부릅니다.

다른 프로그래밍 언어는 함수를 지정된 위치에서 만들어야 하지만, 자바스크립트는 ‘함수도 하나의 자료’라는 개념을 가지고 있어서 중간에 만들 수 있습니다. 이는 비동기 프로그래밍을 이끌게 되었고 자바스크립트의 익명 함수는 문법적 가치를 인정받아 다른 프로그래밍 언어로 전파되었습니다. 람다 또는 익명 함수라는 이름으로 기본 문법에 포함되었습니다.
익명 함수는 코드의 집합을 나타내는 자료형이며 기본 형태는 function ( ) { } 입니다. 함수를 코드의 집합이라고 하는 이유는 중괄호{…} 내부에 코드를 넣기 때문입니다.
자바스크립트에서 함수는 자료이므로 변수에 할당할 수 있고, 함수를 함수의 매개변수로 전달해서 활용할 수 있습니다. 이렇게 매개변수로 전달하는 함수를 콜백(callback) 함수라고 합니다. 다른 프로그래밍 언어에서 찾아보기 힘든 개념이지만 코드를 살펴보면서 콜백 함수와 콜백 함수를 활용 방법을 알아보겠습니다.
✔️콜백 함수(1): 선언적 함수 사용하기
<script>
//함수를 선언합니다.
function callThreeTimes (callback) {
for (let i = 0; i < 3; i++) {
callback(i) //callback이라는 매개변수는 함수이므로 호출할 수 있습니다.
}
}
function print (i) {
console.log(`${i}번째 함수 호출`)
}
// 함수를 호출합니다.
callThreeTimes(print)
</script>
<!-- [실행 결과]
0번째 함수 호출
1번째 함수 호출
2번째 함수 호출 -->
callThreeTimes() 함수는 함수를 매개변수로 받아 해당 함수를 3번 호출합니다. callThreeTimes() 함수의 callback 매개변수에 print() 함수를 전달했습니다. 그리고 callThreeTimes() 함수 내부에서는 callback(i) 형태로 함수를 호출하고 있습니다. 따라서 매개변수로 전달했던 print() 함수가 print(0), print(1), print(2)로 차례차례 호출되어 실행 결과와 같은 결과를 냅니다.
이 예제의 선언적 함수를 익명 함수로 변경한다면 다음과 같이 코드를 구성할 수 있습니다. 많이 사용되는 형태이므로 기억해두면 좋습니다.
✔️콜백 함수(2): 익명 함수 사용하기
<script>
//함수를 선언합니다.
function callThreeTimes(callback) {
for (let i = 0; i < 3; i++) {
callback(i)
}
}
//함수를 호출합니다.
callThreeTimes(function(i) {
console.log(`${i}번째 함수 호출`) →익명 함수 사용하기
})
</script>
<!-- [실행 결과]
0번째 함수 호출
1번째 함수 호출
2번째 함수 호출 -->
자바스크립트가 기본적으로 제공하는 함수 중에도 콜백 함수를 활용하는 함수가 많습니다. 어떠한 형태로 콜백 함수를 활용하는지 알아볼게요.
✅콜백 함수를 활용하는 함수: forEach()
콜백 함수를 활용하는 가장 기본적인 함수는 forEach() 메소드입니다. forEach() 메소드는 배열이 갖고 있는 함수(메소드)로써 단순하게 배열 내부의 요소를 사용해서 콜백 함수를 호출해줍니다. 배열이 갖고 있는 메소드 중에서 콜백 함수를 활용하는 메소드는 다음과 같은 형태의 콜백 함수를 사용합니다.
| function (value, index, array) { } |
✔️배열의 forEach() 메소드
<script>
const numbers = [273, 52, 103, 32, 57]
numbers.forEach(function (value, index, array) { //매개변수로 value, index, array를 갖는 콜백 함수를 사용합니다.
console.log(`${index}번째 요소 : ${value}`)
})
</script>
<!-- [실행 결과]
0번째 요소: 273
1번째 요소: 52
2번째 요소: 103
3번째 요소: 32
4번째 요소: 57 -->
✅콜백 함수를 활용하는 함수: map()
map() 메소드도 배열이 갖고 있는 함수입니다. map() 메소드는 콜백 함수에서 리턴한 값들을 기반으로 새로운 배열을 만드는 함수입니다. 다음 코드에서는 콜백 함수 내부에서 value * value를 하고 있으므로 모든 배열의 요소를 제곱한 새로운 배열을 만듭니다.
✔️배열의 map() 메소드
<script>
//배열을 선언합니다.
let numbers = [273, 52, 103, 32, 57]
//배열의 모든 값을 제곱합니다.
numbers = numbers.map(function (value, index, array) { //매개변수로 value, index, array를 갖는 콜백 함수를 사용합니다.
return value * value
})
//출력합니다.
numbers.forEach(console.log) //매개변수로 console.log 메소드 자체를 넘겼습니다.
</script>
<!-- [실행 결과]
74529 0 Array(5)
2704 1 Array(5)
10609 2 Array(5)
1024 3 Array(5)
3249 4 Array(5) -->
✅콜백 함수를 활용하는 함수: filter()
filter() 메소드도 배열이 갖고 있는 함수입니다. filter() 메소드는 콜백 함수에서 리턴하는 값이 true인 것들만 모아서 새로운 배열을 만드는 함수입니다.
✔️배열의 filter() 메소드
<script>
const numbers = [0, 1, 2, 3, 4, 5]
const evenNumbers = numbers.filter(function (value) {
return value % 2 === 0
})
console.log(`원래 배열: ${numbers}`)
console.log(`짝수만 추출: ${evenNumbers}`)
</script>
function(value, index, array) { } 형태의 콜백 함수를 사용하는 것이 기본이지만, value만 활용하므로 value만 매개변수로 넣었습니다. 4행을 보면 value % 2 === 0을 사용했으므로 짝수만 모은 새로운 배열을 만들어 리턴합니다.

위 콘텐츠는 『혼자 공부하는 자바스크립트』를 재구성하여 작성되었습니다.
자바스크립트 기초를 탄탄하게 익히고 간단한 프론트엔드 프로젝트를 진행할 땐 혼공스를 펼쳐보세요!







Leave A Comment