자바스크립트에서 숫자, 문자열, 불과 같은 자료는 하나의 값만 가질 수 있어 여러 개의 자료를 저장하려면 변수를 여러 개 선언해야 하는 불편함이 있습니다. 이러한 불편함은 배열로 해결할 수 있습니다.
배열은 여러 자료를 묶어서 활용할 수 있는 특수한 자료구조인데요, 문자열을 알면 조금 더 쉽게 이해할 수 있습니다. 배열을 본격적으로 살펴 보기 전에 다음 코드의 실행 결과를 예측해보세요. ①과 ②에 무엇이 출력될까요?
> const str = '안녕하세요'
> str[2]
①__________
> str[str.length - 1]
②__________
코드를 실행하면 ①은 ‘하’가 출력되고 ②에는 ‘요’가 출력됩니다. 문자열 인덱스와 length 속성은 배열에서도 똑같이 사용됩니다.
| 안 | 녕 | 하 | 세 | 요 |
| [0] | [1] | [2] | [3] | [4] |
✅배열 생성
배열은 여러 개의 변수를 한 번에 선언해 다룰 수 있는 자료형입니다. 배열은 대괄호[…]를 사용해 생성하고 내부의 값을 쉼표(,)로 구분해 입력합니다. 배열 내부에 들어 있는 값을 요소라고합니다. 어떠한 종류의 자료형도 요소가 될 수 있습니다.
| [요소, 요소, 요소, … , 요소] |
간단하게 배열을 만들어 출력해보겠습니다.
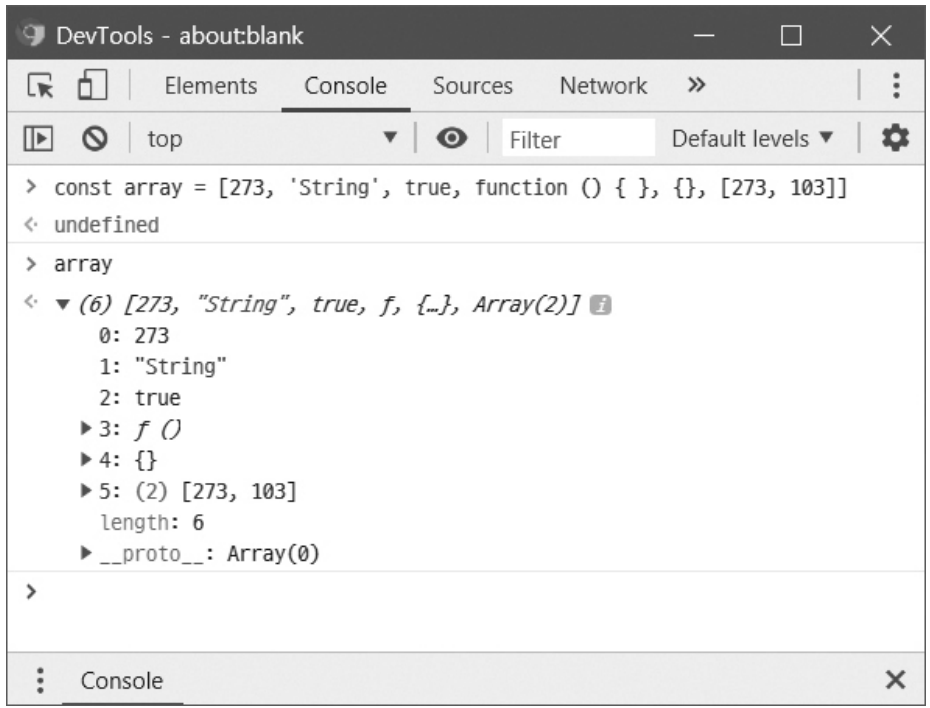
> const array = [273, 'String', true, function () { }, {}, [273, 103]]
undefined
> array [Enter]
(6) [273, "String", true, ƒ, {...}, Array(2)]
//(6)은 요소 개수, [273, "String", true, ƒ, {...}, Array(2)]은 요소
구글 크롬 개발자 도구의 콘솔(Console)에서 코드를 실행할 때 출력된 배열 결과 왼쪽에 드롭 다운 버튼 ▶ 이 있습니다. 이 버튼을 클릭하면 0번째에 273, 1번째에 “String”, 2번째에 true 등의 값을 확인할 수 있습니다.

✅배열 요소에 접근하기
배열의 기본적인 조작은 문자열과 비슷합니다. 각각의 요소에 접근하려면 배열 바로 뒤에 대괄호[…]를 입력하고 그 안에 숫자를 넣습니다. 자바스크립트는 가장 앞에 있는 요소를 0번째로 표현합니다. 이때 요소의 순서를 인덱스라고 부릅니다.
| 배열[인덱스] |
간단하게 배열을 만들어 요소를 출력해보겠습니다.
> const numbers = [273, 52, 103, 32]
undefined
> numbers[0]
273
> numbers[1]
52
> numbers[1 + 1]
103
> numbers[1 * 3]
32배열은 여러 개의 요소를 갖기 때문에 일반적으로 배열 이름을 복수형으로(number →numbers) 짓습니다. 그리고 numbers[1 + 1], numbers[1 * 3]처럼 대괄호 안에 계산식을 넣을 수도 있습니다.
✅배열 요소 개수 확인하기
배열 내부에 들어 있는 요소의 개수를 확인할 때는 배열의 length 속성을 사용합니다. 문자열의 length 속성과 비슷하게 배열 뒤에 온점(.)을 찍고 length라고 입력해주면 됩니다.
| 배열.length |
실제 코드를 입력하면서 확인해 보면 다음과 같습니다.
> const fruits = ['배', '사과', '키위', '바나나'] //배열 이름을 복수형으로 짓습니다.
undefined
> fruits.length
4 //배열 fruits에 4개의 요소가 들어있으므로 4를 출력합니다.
> fruits[fruits.length - 1]
"바나나" //fruits[4-1], 배열의 3번째 요소인 “바나나”를 출력합니다.마지막 코드를 보면 fruits[fruits.length – 1]를 사용했습니다. 배열의 마지막 요소를 선택할 때 자주 사용하는 패턴이므로 기억해두면 좋습니다.
✅배열의 뒷부분에 요소 추가하기
✔️push() 메소드를 사용해 배열 뒷부분에 요소 추가하기
배열의 뒷부분에 요소를 추가할 때는 push() 메소드를 사용합니다.
| 배열.push(요소) |
배열을 만들고 push() 메소드를 사용해서 요소를 추가해보면 다음과 같습니다.
> const todos = ['우유 구매', '업무 메일 확인하기', '필라테스 수업']
undefined
>todos
(3) ["우유 구매", "업무 메일 확인하기", "필라테스 수업"]
> todos.push('저녁 식사 준비하기')
4//push() 메소드로 요소가 추가되어 기존 요소 개수에서 추가된 요소 개수가 출력됩니다.
> todos.push('피아노 연습하기')
5 //push() 메소드로 요소가 추가되어 기존 요소 개수에서 추가된 요소 개수가 출력됩니다.
> todos
(5) ["우유 구매", "업무 메일 확인하기", "필라테스 수업", "저녁 식사 준비하기", "피아노 연습하기"]
//뒷부분에 저녁 식사 준비하기와 피아노 연습하기 2개의 요소가 추가됩니다.
✔️인덱스를 사용하여 배열 뒷부분에 요소 추가하기
자바스크립트에서 배열의 길이는 고정이 아니기 때문에 다음과 같이 3개의 요소를 가진 배열을 만든 뒤, 10번째 인덱스에 요소를 강제로 추가할 수 있습니다. 이때 4~9번째 인덱스는 아무 것도 없는 empty가 됩니다.
> const fruitsA = ['사과', '배', '바나나']
Undefined
> fruitsA[10] = '귤' //배열 10번째 인덱스에 “귤”을 추가합니다.
"귤"
> fruitsA
(11) ["사과", "배", "바나나", empty × 7, "귤"]
인덱스로 요소를 추가하는 방법을 활용하면 다음과 같이 length 속성을 사용하여 배열의 마지막 위치에 요소를 추가할 수 있습니다.
> const fruitsB = ['사과', '배', '바나나']
Undefined
> fruitsB[fruitsB.length] = '귤' //fruitsB의 요소는 3개이므로 fruitsB[3]에 “귤”을 추가합니다.
"귤"
> fruitsB
(4) ["사과", "배", "바나나", "귤"]
✅배열 요소 제거하기
이번에는 배열에서 요소를 제거하는 방법을 알아보겠습니다. 배열 요소를 제거하는 방법은 일반적인 방법은 다음 2가지입니다.
첫째) 인덱스를 기반으로 제거하는 경우, 둘째) 값을 기반으로 제거하는 경우 각각을 패턴화해서 살펴보겠습니다.
✔️인덱스로 요소 제거하기

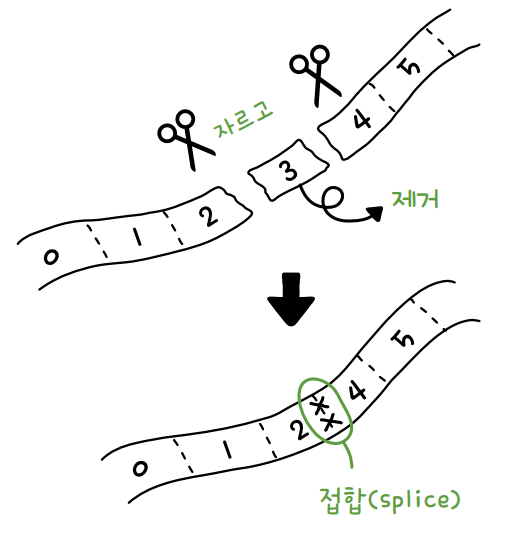
배열의 특정 인덱스에 있는 요소를 제거할 때는 splice() 메소드를 사용합니다. splice() 메소드의 splice라는 영어 단어는 ‘접합’이라는 의미입니다. ‘접합’이라는 단어가 왜 요소를 제거할 때 쓰이는지 좌측 그림을 보면 쉽게 이해할 수 있습니다.
접합은 다양하게 활용됩니다. 그림과 같이 일부를 제거한 뒤 붙이는 것도 접합이고, 중간에 다른 요소를 넣고 붙이는 것도 접합입니다. 즉 splice() 메소드는 요소를 제거할 때뿐만 아니라 요소를 중간에 넣을 때도 사용할 수 있습니다. 먼저 인덱스로 요소를 제거하는 방법을 알아보겠습니다.
| 배열.splice(인덱스, 제거할 요소의 개수) |
splice() 메소드의 2번째 매개변수에는 제거할 요소의 개수를 지정합니다. 만약 1을 지정하면 1개의 요소만 제거한다는 의미입니다.
> const itemsA = ['사과', '배', '바나나']
undefined
> itemsA.splice(2, 1) //배열의 2번째 인덱스로부터 1개 요소를 제거합니다.
["바나나"] //제거된 요소가 배열로 리턴됩니다.
> itemsA //배열의 값을 확인해보면 요소가 제거된 것을 알 수 있습니다.
(2) ["사과", "배"]
✔️값으로 요소 제거하기
값을 기반으로 요소를 제거할 때는 배열 내부에서 특정 값의 위치를 찾는 indexOf() 메소드를 사용해서 값의 위치를 추출한 뒤 splice() 메소드를 사용해 제거합니다.
| const 인덱스 = 배열.indexOf(요소) 배열.splice(인덱스, 1) |
참고로 indexOf() 메소드는 배열 내부에 요소가 있을 경우 인덱스를 리턴합니다. 하지만 배열 내부에 요소가 없을 때는 -1을 리턴합니다. 간단하게 코드를 입력하면서 살펴보겠습니다.
> const itemsB = ['사과', '배', '바나나']
undefined
> const index = itemsB.indexOf('바나나')
Undefined
> index
2 //배열 내부에 바나나가 있으므로 해당 요소의 인덱스를 출력합니다.
> itemsB.splice(index, 1)
["바나나"] //배열의 2번째 인덱스에 있는 1개의 요소를 제거합니다.
> itemsB
(2) ["사과", "배"] //배열에서 바나나가 제거됩니다.
> itemsB.indexOf('바나나')
-1 //바나나는 배열에 없으므로 -1을 출력합니다.
✔️배열에서 특정 값을 가진 요소 모두 제거하기
indexOf() 메소드와 splice() 메소드는 배열 내부 요소를 하나만 제거할 수 있습니다. 배열 내부에서 특정 값을 가진 요소를 모두 제거하고 싶을 때는 반복문을 사용하거나 filter() 메소드를 사용해야 합니다. 일반적으로 filter() 메소드를 많이 사용하며, 사용 방법은 다음과 같습니다.
> const itemsE = ['사과', '배', '바나나', '귤', '귤']
undefined
> itemsE.filter((item) => item !== '귤')
▶ (3) ["사과", "배", "바나나"]
✅배열의 특정 위치에 요소 추가하기
배열의 특정 위치에 요소를 추가하는 코드는 자주 사용하지 않지만, 가끔 사용되는 경우가 있습니다. 배열의 특정 위치(인덱스)에 요소를 추가할 때는 splice() 메소드를 사용합니다. splice() 메소드의 2번째 매개변수에 0을 입력하면 splice() 메소드는 아무 것도 제거하지 않으며, 3번째 매개변수에 추가하고 싶은 요소를 입력합니다.
다음과 같이 사용합니다.
| 배열.splice(인덱스, 0, 요소) |
코드를 입력하여 살펴보겠습니다.
> const itemsD = ["사과", "귤", "바나나", "오렌지"]
undefined
> itemsD.splice(1, 0, "양파")
[]
> itemsD
(5) ["사과", "양파", "귤", "바나나", "오렌지"] //1번째 인덱스에 양파가 추가됩니다.
👀배열의 생성과 요소의 추가, 삭제 문법 정리
- 배열 생성하기: [요소, 요소, 요소, … , 요소]
- 배열 요소에 접근하기: 배열[인덱스]
- 배열 요소 개수 확인하기: 배열.length
- 배열 뒷부분에 요소 추가하기: 배열.push(요소)
- 배열 특정 위치에 요소 추가하기: 배열.splice(인덱스, 0, 요소)
- 배열 요소 제거하기:
- 인덱스로 제거하기: 배열.splice( 인덱스, 제거할 요소의 개수)
- 값으로 요소 제거하기: const 인덱스 = 배열.indexOf(요소)
배열.splice(인덱스, 1)
 위 콘텐츠는 『혼자 공부하는 자바스크립트』를 재구성하여 작성되었습니다.
위 콘텐츠는 『혼자 공부하는 자바스크립트』를 재구성하여 작성되었습니다.
자바스크립트 기초를 탄탄하게 익히고 간단한 프론트엔드 프로젝트를 진행할 땐 혼공스를 펼쳐보세요!
👀 도서 자세히 보기
✍️ 유튜브 강의
📑 자바스크립트 용어 노트 다운로드



![[온라인] 바이브 코딩 AI 프로젝트 실전 특강(~2026.01.21)](https://hongong.hanbit.co.kr/wp-content/uploads/2026/01/IT1팀_조태호의-바이브-코딩-AI-프로젝트-실전-특강_FB-1.png)
![[바이브 코딩] 클로드 코드 설치하기(Node.js, Git 설치 과정 포함)](https://hongong.hanbit.co.kr/wp-content/uploads/2026/01/Installing-Claude-Code-Including-Node.js-and-Git-Installation.png)


Leave A Comment