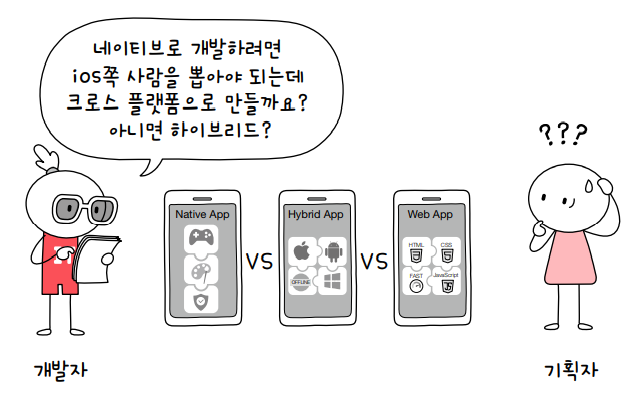
겉보기에 앱은 모두 비슷해 보이지만, 모바일 애플리케이션을 만드는 방법에는 여러 종류가 있습니다. 앱의 특성과 서비스의 종류에 따라 어떤 방법으로 앱을 개발할지 선택하는 것은 앱을 원활히 운영하기 위해 고려할 중요한 사안이에요.

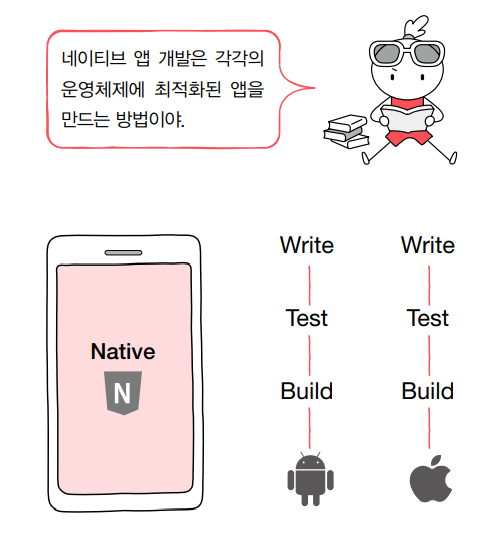
네이티브 앱: 플랫폼별 애플리케이션 맞춤 제작
윈도우와 맥을 모두 접해 본 분이라면 이 두 컴퓨터가 서로 다른 운영체제를 사용하고 있다는 것을 아실 거예요. 운영체제가 다르다는 것은 화면 디자인뿐만 아니라 컴퓨터가 일하는 방법과 이를 사용하는 법 그리고 실행할 수 있는 프로그램 또한 다르다는 의미입니다. 예를 들어 윈도우 버전의 MS 워드는 맥에 설치할 수 없고, 애플이 개발한 동영상 편집기인 파이널 컷은 맥에서만 쓸 수 있으며, 포토샵은 윈도우용, iOS용이 각각 따로 있죠.
스마트폰도 마찬가지입니다. 모바일 기기는 크게 스마트폰과 태블릿으로 나뉩니다. 그리고 그 중 iOS 운영체제를 사용하는 기기에는 애플의 아이폰과 아이패드 시리즈, 안드로이드 운영체제를 기반으로 하는 기기에는 안드로이드 스마트폰과 갤럭시 탭 시리즈가 시장을 양분하고 있죠. 이들이 서로 다른 플랫폼을 사용하기 때문에 스마트폰 앱은 주로 안드로이드 버전과 iOS 버전으로 개발됩니다. 그리고 해당 운영체제에 맞는 앱 마켓(구글 플레이스토어와 애플 앱스토어)에 업로드됩니다. 이렇게 각 운영체제에 맞는 앱을 개발하는 방법을 네이티브 앱 개발이라고 합니다.

*네이티브 앱은 컴퓨터로 접속이 불가능해요!
네이티브 방식은 안드로이드와 iOS가 각각 ’우리 운영체제에서 돌아가는 앱을 만들려면 이 언어랑 도구를 써서 만들어야 해!’라고 정해준 방식대로 제작하는 것입니다. 물론 언어와 도구는 시대에 따라 바뀔 수 있습니다. 예전에는 안드로이드 앱을 만들려면 자바와 이클립스를 사용해서 만들었습니다. 그러나 오늘날에는 코틀린이라는 언어도 많이 사용하며, 안드로이드 스튜디오가 정식 도구로 자리 잡았죠. 이렇게 만들어진 앱은 앱 마켓에 업로드해서 안드로이드 스마트폰에서 사용할 수 있습니다. 물론 이 또한 iOS를 사용하는 아이폰에서는 무용지물입니다. 아이폰용 앱을 개발하기 위해서는 스위프트라는 언어를 배우고 엑스코드라는 도구를 사용해야 합니다. 언어뿐만 아니라 각종 화면 요소와 기능을 구현하는 방식도 안드로이드와 iOS는 많은 차이가 있습니다.
네이티브 앱은 안드로이드 스마트폰에서는 안드로이드 방식으로, 아이폰에서는 iOS 방식으로 개발되는 앱이기 때문에 각 스마트폰의 모든 기능을 사용할 수 있고 성능 또한 최대치로 활용할 수 있습니다. 작동하는 기기에 최적화된 형태로 개발되기 때문이죠. 그래서 카메라나 GPS, 블루투스 등 기기 내 장치들을 세밀히 다루거나, 영상 편집 앱과 같이 성능을 최대한 사용해야 하는 앱은 네이티브 앱으로 만드는 것이 좋아요.
애플리케이션을 네이티브 앱으로 개발하는 방법의 단점은 안드로이드 개발자와 iOS 개발자, 또는 이 둘을 모두 능숙하게 프로그래밍할 줄 아는 개발자가 필요하다는 점입니다. 같은 기능을 각각 안드로이드와 iOS에서 돌아가는 애플리케이션으로 만들어야 하기 때문에 개발에 소요되는 인력과 시간이 가장 많이 필요하죠.
또한 앱을 공개하거나 업데이트하는 데 있어서도 까다로움이 있습니다. 새 버전이 출시될 때 안드로이드 앱과 iOS 앱은 각각 구글의 플레이스토어와 애플의 앱스토어 심사를 거칩니다. 심사 신청을 올리고 나면 몇 시간 안에 통과되기도 하지만 며칠씩 걸리거나 소프트웨어 문제 등으로 반려될 때도 있습니다. 심사에 각각 걸리는 시간을 예측할 수 없기 때문에 동시에 새버전을 출시해야 하는 종류의 앱은 이런 점에 있어 운영에 어려움을 겪습니다.
크로스 플랫폼: 같은 소스 코드로 안드로이드 버전과 iOS 버전을 한 번에
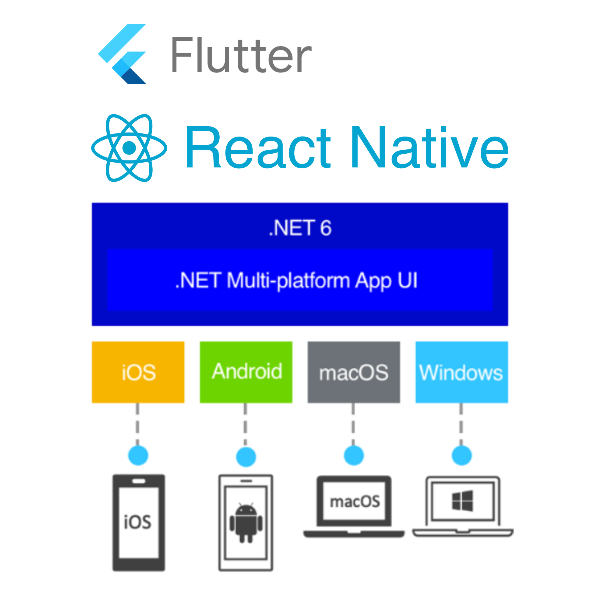
하나의 모바일 앱을 두 개의 운영체제로 개발해야 하는 번거로움을 해소하기 위한 고민과 노력이 있었고, 그 결과로 크로스 플랫폼 프레임워크가 만들어졌습니다. 크로스 플랫폼은 같은 소스 코드로 안드로이드 버전과 iOS 버전에서 모두 작동할 수 있는 앱을 만드는 개발 도구 입니다. 대표적으로 구글에서 출시한 플러터, 페이스북의 리액트 네이티브, 그리고 마이크로소프트의 닷넷 마우이(구 자마린)이 있습니다.
*네이티브와 크로스 플랫폼이라는 용어는 안드로이드와 iOS를 비롯한 모바일 진영에 국한되지 않습니다. 소프트웨어를 운영체제별로 개발하는 기술을 네이티브, 여러 운영체제에서 동작할 수 있는 앱을 한 번에 프로그래밍하는 기술을 크로스 플랫폼이라고 합니다.

크로스 플랫폼을 사용하면 양쪽 진영의 앱을 하나의 언어로 프로그래밍할 수 있습니다. 플러터에서는 다트라는 언어를 사용하고 리액트 네이티브에서는 자바스크립트, 닷넷 마우이에서는 C#을 사용하죠. 안드로이드와 iOS에서 기능을 구현하는 방법도 통일되어 있습니다. 때문에 크로스 플랫폼을 사용하면 각각의 플랫폼에서 네이티브 앱으로 제작하는 것보다 더 쉽고 적은 자원으로 애플리케이션을 제작할 수 있어요.
*대표적인 크로스 플랫폼 앱으로는 에어비앤비와 페이스북, 인스타그램이 있습니다.
그러나 크로스 플랫폼의 성능에는 한계가 있습니다. 플러터나 리액트 네이티브, 닷넷 마우이 등과 같은 크로스 플랫폼 프레임워크로 개발된 소프트웨어는 안드로이드 앱과 iOS 앱으로 변환되어 출력됩니다. 각 운영체제에 특화된 방식으로 제작된 ‘순정’ 프로그램은 아니기 때문에 프레임워크마다 정도의 차이는 있지만, 네이티브 앱에 비해 성능을 100% 끌어올릴 수 없고 기기의 활용도 떨어집니다. 또한 앱의 주요 기능을 업데이트할 때마다 양쪽 앱 마켓의 심사를 거쳐야 한다는 단점 역시 여전히 존재합니다.
이러한 특성 때문에 크로스 플랫폼 프레임워크는 주로 한정된 자원을 가진 기기에서 비교적 단순한 기능으로 이뤄진 앱을 제작하는 데 사용합니다. 예를 들어 스케줄 관리 앱이나 쇼핑앱, 사진 보정 앱과 같이 캘린더, 카메라 등 스마트폰의 기본 기능들을 활용하면서도 높은 성능을 요구하지 않는 앱을 개발하기에 적합합니다.
웹 앱: 모바일 앱의 모습을 한 웹사이트
웹 앱은 스마트폰의 기종이나 기기에 상관없이 모든 단말기에서 같은 콘텐츠를 볼 수 있는 웹사이트입니다. 반응형 혹은 적응형 방식을 사용해서 모바일 기기에서 사용하기 적합한 형태로 만든 웹사이트죠.
웹 앱은 앱 마켓에서 다운로드해 설치하는 응용 프로그램이 아니라 크롬이나 사파리 등의 브라우저에 접속해서 이용할 수 있는 애플리케이션입니다. 넓게는 모바일에서 사용하기 좋은 모습으로 만들어진 모든 웹사이트를, 좁게는 다른 스마트폰 애플리케이션과 유사한 디자인과 UI/UX를 제공하는 웹사이트를 말합니다.

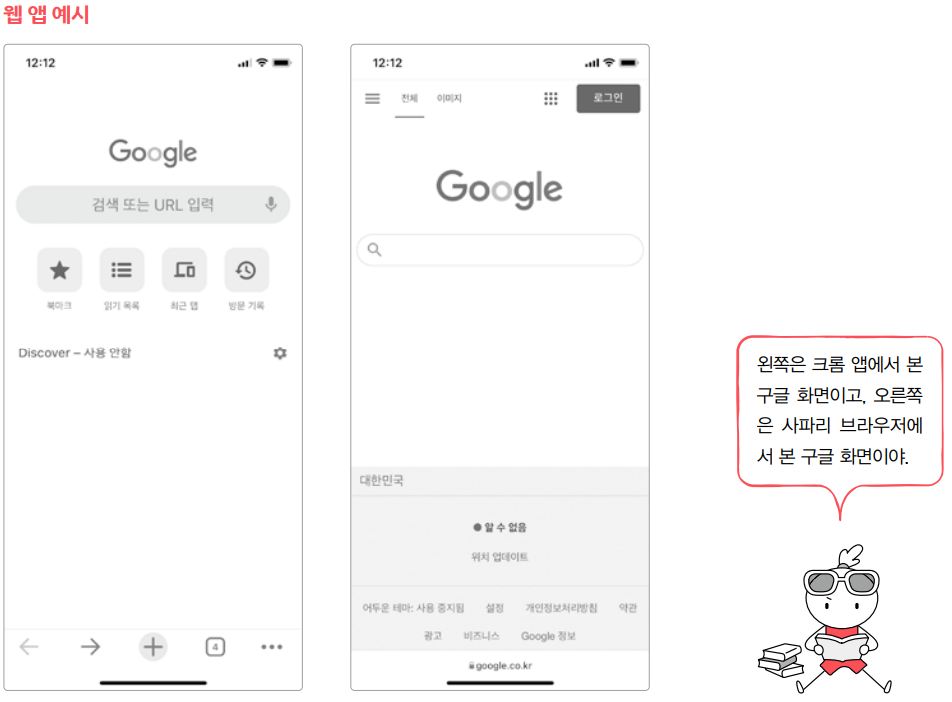
다음 그림을 보면 왼쪽은 구글의 크롬 앱에서 본 구글 사이트이며, 오른쪽은 사파리 웹사이트에서 본 구글 사이트입니다. 웹사이트에서도 앱과 거의 동일하게 로그인 버튼과 검색 바를 이용할 수 있는 것을 볼 수 있습니다. 다만 앱에서 지원하는 북마크나 읽기 목록, 최근 탭, 방문 기록 확인 기능은 웹사이트에서는 지원하지 않습니다. 이처럼 모바일 앱과 비슷한 UI/UX를 지원하는 웹사이트를 웹 앱이라고 합니다.
웹 앱은 정확히는 애플리케이션이 아닌 웹사이트입니다. 그렇기 때문에 안드로이드용과 iOS용 앱을 따로 개발하거나 다소 까다로운 크로스 플랫폼을 익힐 필요 없이 웹 개발만으로 모바일용 앱을 만들 수 있죠. 또한 새 기능을 추가할 때마다 앱 마켓의 심사 과정을 거치는 앱과 달리, 웹 앱은 서버에 파일을 업로드해서 사이트 내용만 바꿔주면 업데이트되므로 언제든 최신 버전으로 유지할 수 있습니다. 웹 개발을 통해 만들어지기 때문에 플랫폼 제작 비용도 저렴하고 개발 기간도 짧은 편입니다.
하지만 편리한 만큼 단점도 있습니다. 스마트폰에 설치된 브라우저에서 동작하는 웹사이트이기 때문에 웹 앱으로 할 수 있는 일은 ‘브라우저로 할 수 있는’ 기능에 한정되죠. 때문에 웹 앱은 기기의 활용도와 성능 면에서 네이티브 앱은 물론 크로스 플랫폼보다도 뒤쳐집니다. 웹 앱으로는 높은 사양이 요구되는 작업이나 스마트폰 내부의 파일들을 다루는 기능, 각종 하드웨어 장치를 다루는 기능은 구현이 불가능하거나 어렵습니다.
이 뿐만이 아닙니다. 모바일 앱은 앱 마켓에서 설치해서 클릭만 하면 앱을 열 수 있지만, 웹 앱은 브라우저를 연 다음 필요한 앱 주소를 입력해서 접속해야 합니다. 사용자에게 반드시 필요한 기능이 아닌 이상, 여러 단계를 거쳐야 비로소 접속할 수 있는 앱을 불편을 감수하면서까지 사용할 거라고 기대하기는 어렵습니다. 그렇기 때문에 웹 앱은 그 자체로 서비스되기보다는 하이브리드 앱 또는 PWA의 형태로 보완되어 제공됩니다.
하이브리드 앱: 네이티브 앱의 장점 + 웹 앱의 장점
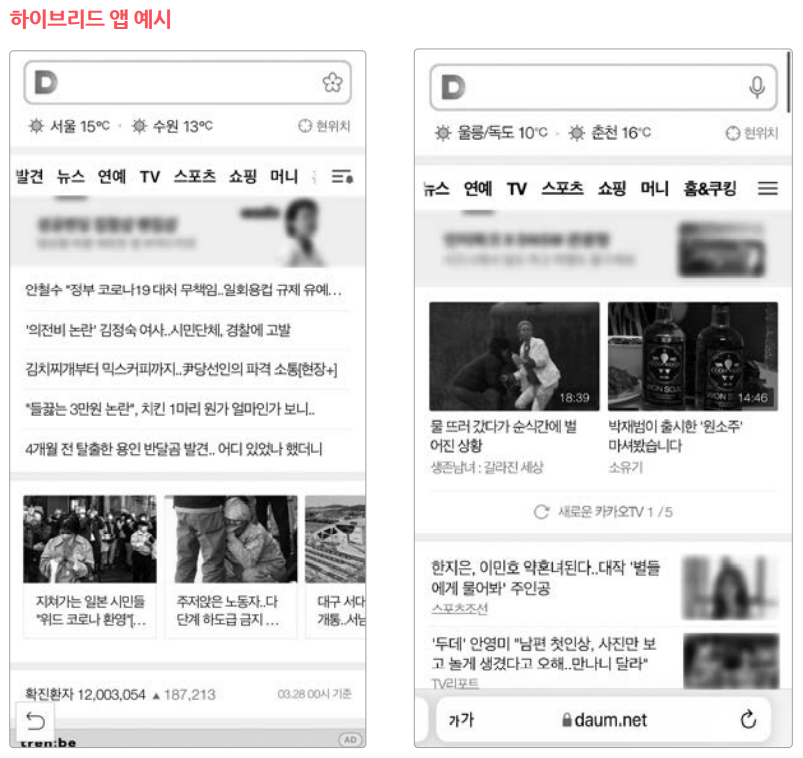
스마트폰에서 기본으로 제공하는 브라우저에서 다음 사이트(www.daum.net)에 접속해보세요. 그리고 앱 마켓에서 다음 앱을 다운로드해서 비교해 보세요. 웹과 앱 화면이 상당 부분 동일함을 알 수 있습니다. 이는 다음 앱이 사실은 웹사이트로 제작되어 있다는 것을 짐작할 수 있습니다. 하지만 브라우저에서 접속할 때와 달리, 앱에서 접속하면 음성 검색이나 QR 코드 검색 같은 추가 기능을 사용할 수 있습니다. 이처럼 앱의 대다수 콘텐츠를 웹 사이트로 제공하면서 추가로 네이티브 앱에서 사용 가능한 기능까지 제공하는 앱을 하이브리드 앱이라고 합니다.


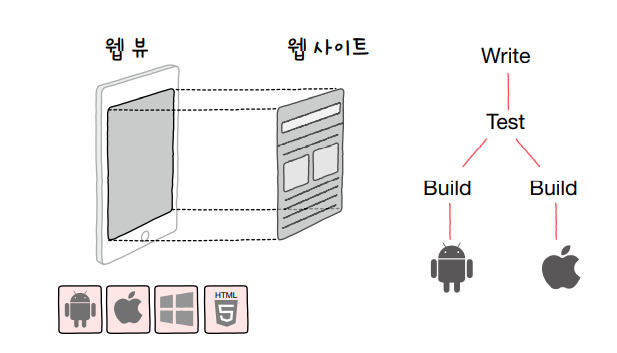
하이브리드 앱의 원리는 간단합니다. 네이티브 또는 크로스 플랫폼 방식으로 앱을 만들되 화면 안에 요소를 직접 만들지 않고, 브라우저 역할을 하는 웹 뷰라는 요소를 만들어 대신 웹 화면을 띄웁니다. 그러면 웹 뷰는 지정된 주소로 접속해서 웹 앱 형태로 만들어진 웹사이트를 화면에 보여줍니다. 사용자는 이 웹 뷰를 통해 웹사이트로 만들어진 기능을 앱 기능처럼 사용합니다. 그리고 웹사이트에서 제공할 수 없는 하드웨어 기능인 카메라나 푸시 알림 같은 기능은 네이티브 단에서 자체적으로 수행하도록 하는 것입니다.

앱을 하이브리드 형태로 만들면 네이티브 앱과 웹 앱의 장단점을 활용해서 제품을 유연하게 운영할 수 있습니다. 웹사이트로 구현이 불가능한 필수 기능들만 네이티브 앱으로 개발하고, 나머지 기능은 모두 웹 뷰 안에 들어갈 웹사이트로 만들면 되기 때문에 비교적 개발 부담이 적습니다. 앱 기능을 업데이트할 때를 제외하고 앱 마켓의 심사 없이 언제든지 앱의 내용을 수정할 수 있다는 장점도 있죠. 또한 앱의 특성에 따라 네이티브로 제작할 부분과 웹 뷰로 제공할 부분을 다양하게 구성할 수 있습니다.

아는 단어가 적으면 외국에서 말을 꺼내기 힘든 것처럼, 업계에서 자주 사용하는 IT 용어가 낯설면 회의나 업무에서 난감할 때가 많죠. 이 책은 그 난감함을 해소하고, 개발자와 원활히 소통할 수 있는 기본적인 IT 지식을 제공합니다.
⠀
프로그래밍을 전문적으로 배우지 않아도, 개발자와 원활히 소통할 수 있는 정도의 IT 지식을 갖춘다면 큰 차이를 만들어낼 수 있습니다. 유튜버 ‘얄팍한 코딩 사전’과 함께 나에게 필요한 부분만 쏙쏙, 부담없이 시작해보세요. (•̀ᴗ•́)و ̑̑
👀 도서 자세히 보기
✍️ 유튜브 강의 바로가기



![[AI 기초 지식] 인공지능에서 모델과 자연어 처리(NLP)](https://hongong.hanbit.co.kr/wp-content/uploads/2024/06/Model-and-Natural-Language-Processing-in-Artificial-Intelligence.png)
![[Network] 트래픽과 네트워크 성능 지표](https://hongong.hanbit.co.kr/wp-content/uploads/2024/04/Traffic-and-Network-Performance-Indicators.png)
![[Network] 범위에 따른 네트워크 분류(LAN, WAN)](https://hongong.hanbit.co.kr/wp-content/uploads/2024/04/network_LAN_WAN.png)
![[Network] 회선 교환 방식과 패킷 교환 방식](https://hongong.hanbit.co.kr/wp-content/uploads/2024/04/circuit-switched-method-packet-switched-method.png)
![[Network] 네트워크의 기본 구조(호스트, 네트워크 장비, 통신매체, 메시지)](https://hongong.hanbit.co.kr/wp-content/uploads/2024/04/structure-of-the-network.png)
좋은 정리글 감사합니다.